经常有童鞋问如何绘制进化树和条形图、热图等的组合图,大神们经常会推荐大家用iTol。但由于iTOL是国外的网站,于是大家经常会遇到iTOL无法登陆的情况。
今天为大家介绍一个类似iTOL的进化树在线美化工具:EvolView。EvolView在12年发布,它是由中国科学院北京基因组研究所开发的(见下图),嗯,一款非常棒的国产在线工具。
网址:http://www.evolgenius.info/evolview/
闲言少叙,下面就看下如何使用EvolView进行进化树的可视化,以及绘制出进化树+条形图的“组合图”。
数据准备
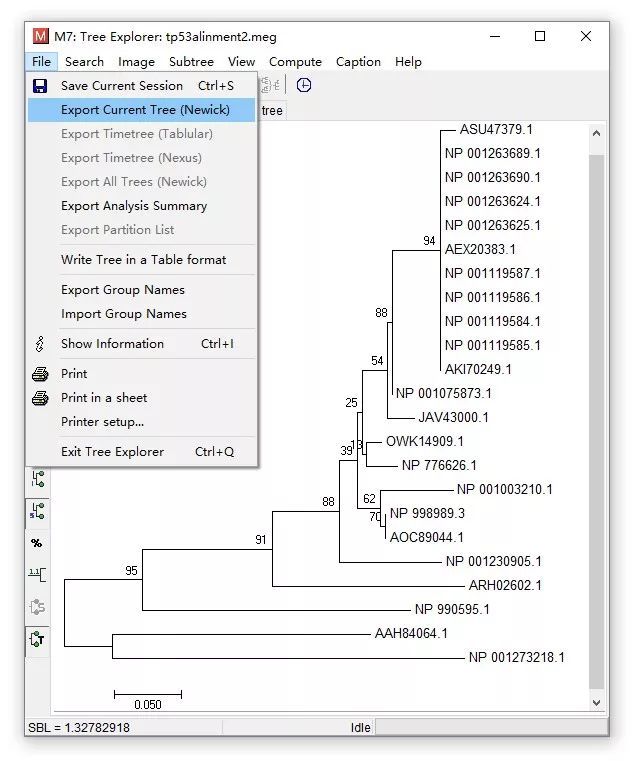
首先,你得有“一棵树”。这里用MEGA建了个TP 53 gene NJ 树,将进化树导出为Newick格式,方法如下,关于Newick格式和Newick树的导出,在《如何绘制“松针”状的进化树?》一文中已介绍过。
另一个需要准备的数据是条形图的数据,每一个gene ID 对应的想展示的数据,可以是1列也可以是多列。为了方便大家练习,本文所用的示例数据和“代码”(姑且称作代码吧)已上传到论坛,可通过 阅读原文下载。
进化树调整
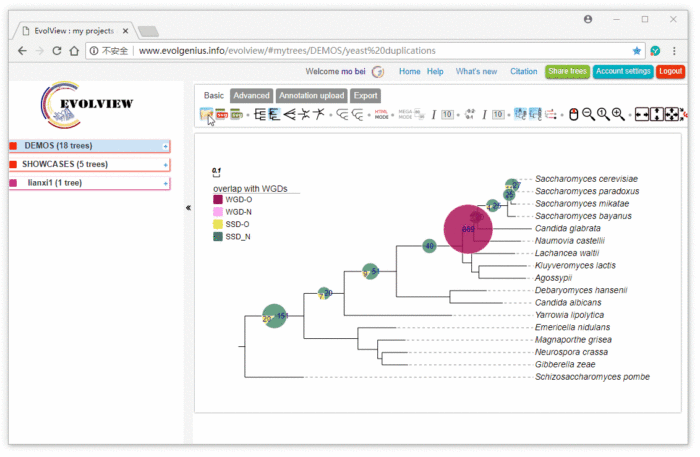
首先注册个EvolView账号,这样你的工程文件会保存在服务器上,便于之后的反复调整。然后在Basic选项下,打开从MEGA中导出的Newick树,方法如下图,注意,必须给当前的工程文件和进化树命名。
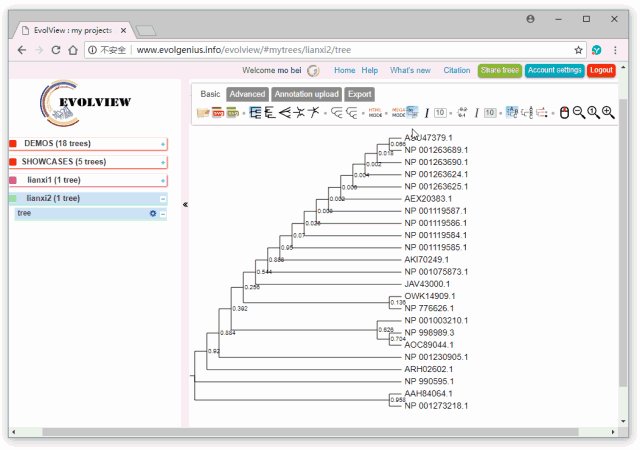
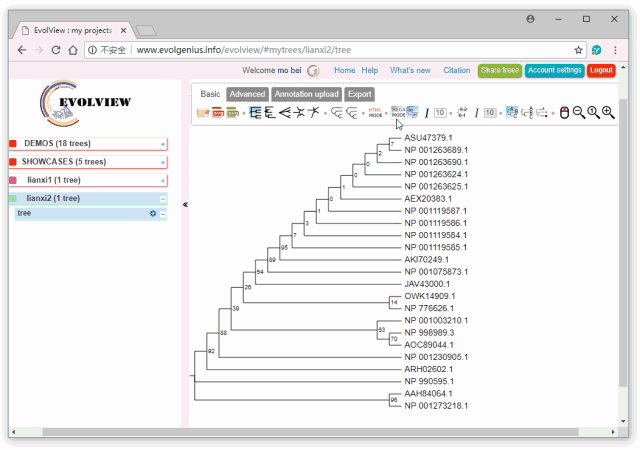
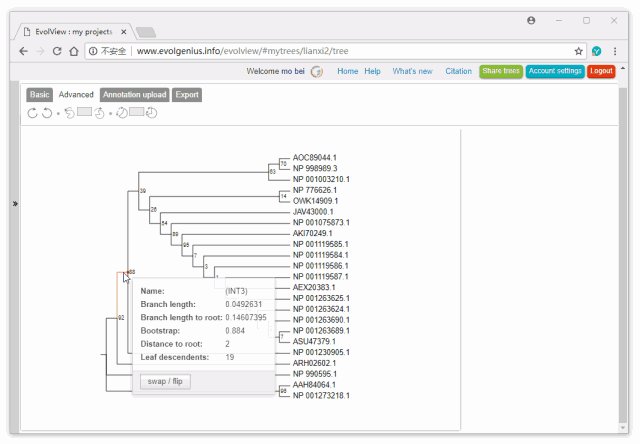
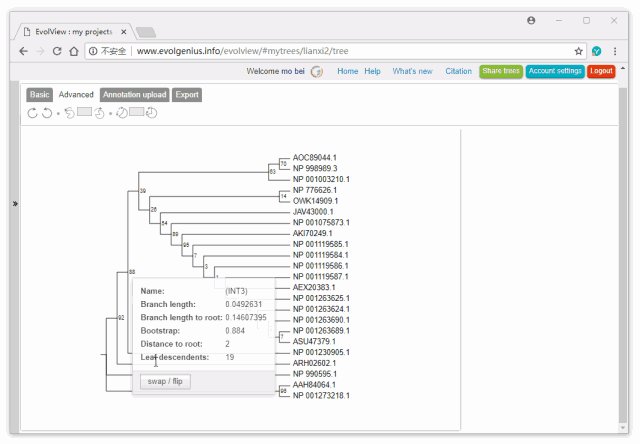
接下来,显示Bootstrap值,点MEGA MODE,Bootstrap值就会以整数的形式显示,如下图。
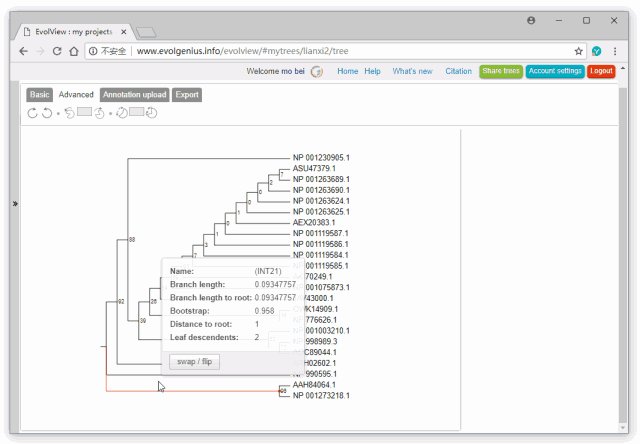
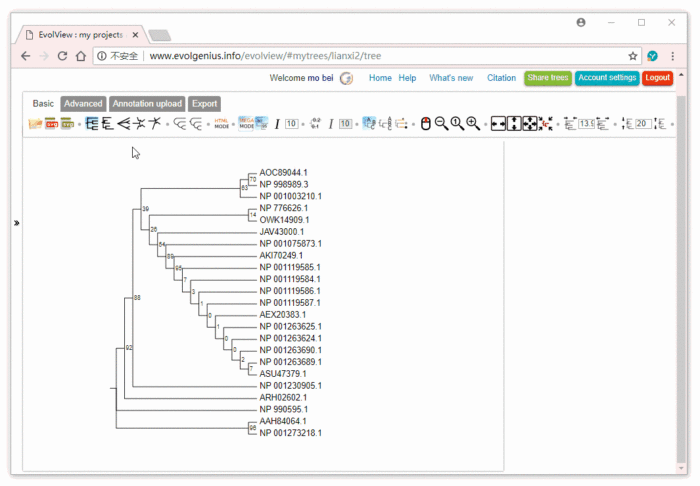
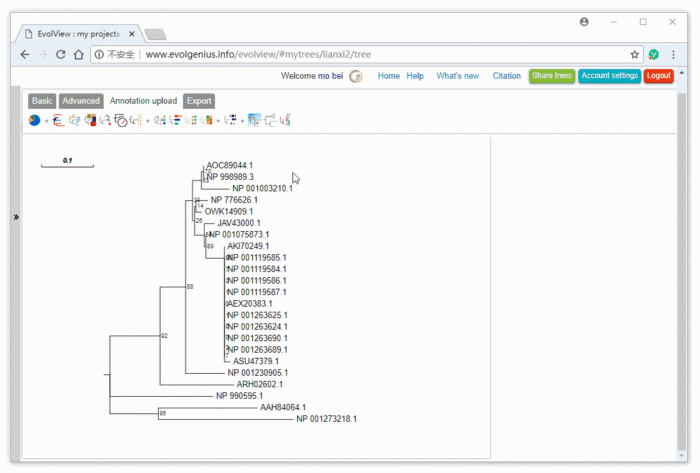
你也可以选择不同的展示形态,甚至可以手动翻转“树枝”,如下图。
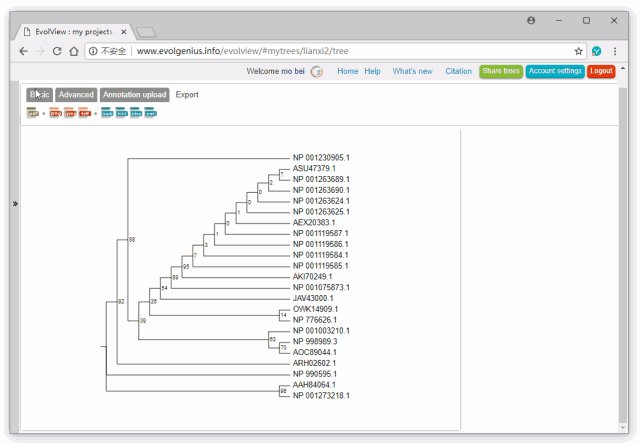
转换形态后,你也可以通过改变“标尺”的大小来改变“树枝”的长度,如下图,这个功能真的非常赞!
如果要隐藏Bootstrap值小于75的数字标签,可通过单击Annotation upload下的Bootstrap值注释按钮进行注释,方法如下图。
需要添加的注释信息是这样的:
## hide bootstrapvalues less than 75, and apply colors according to bootstrap values
!bootstrapValueStyle show=1,style=numeric,color=red,place=4
0,75 show=0
76,90 color=darkred,size=8
91,100 color=darkred,size=8
主要是设置不同Bootstrap 值范围下,Bootstrap值字体的颜色和大小。
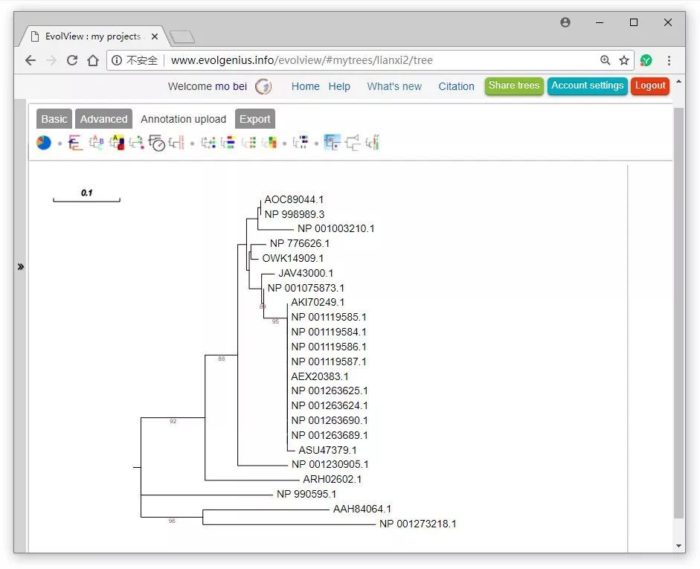
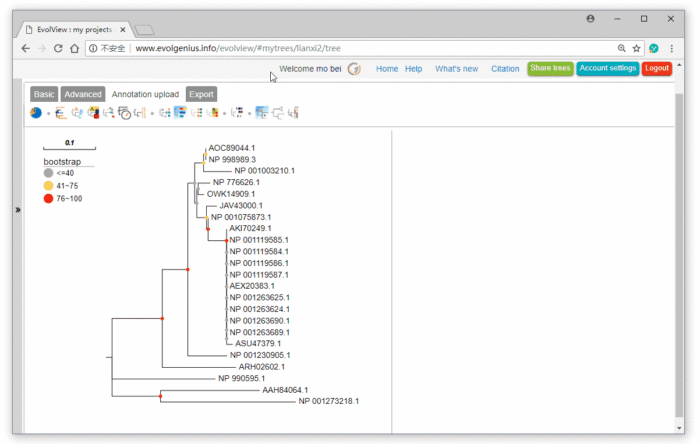
点击submit后,即可产生下图的效果。
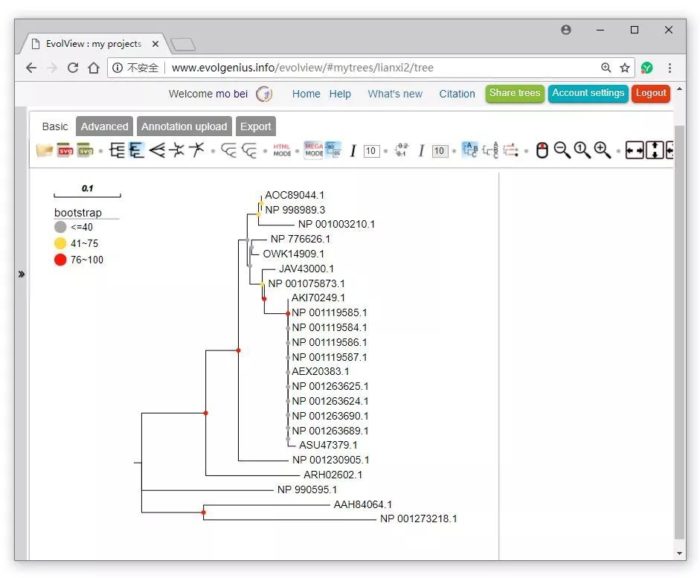
当然你也可以粘贴其他的样式注释信息,例如以下图的方式展示Bootstrap值。
实现上图注释信息如下:
## 设置图例(legend); !Title bootstrap !Groups<=40,41~75,76~100 !Colors DarkGray,gold,red !LegendStylecircle ##设置Bootstrap值显示形式为圆形和不同Bootstrap 值范围下圆形的颜色和大小。 !bootstrapValueStyle show=1,style=circle,place=2,size=6 0,40 color=DarkGray 41,75 color=gold 76,100 color=red
添加条形图
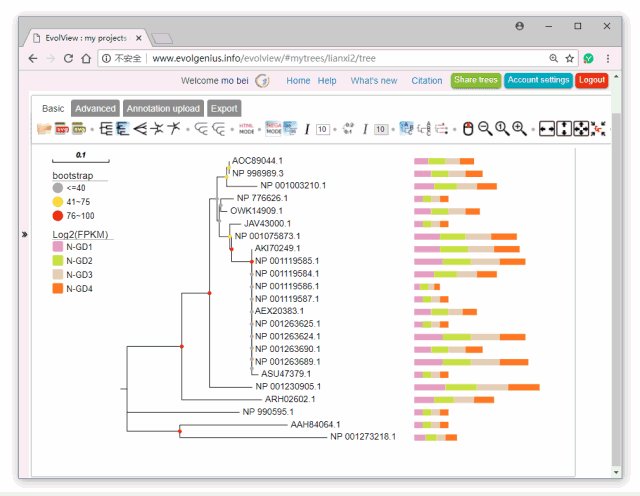
类似于上面的方法,下面添加一种叫做“条形图”的注释,方法如下。
具体的注释信息(条形图的绘制数据)如下:
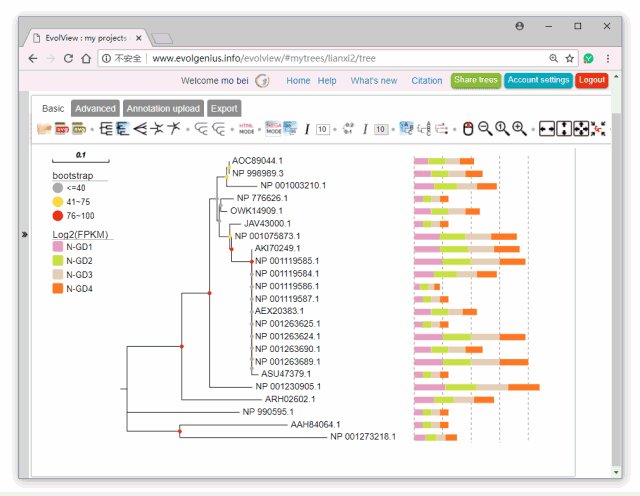
##barplots !groups N-GD1,N-GD2,N-GD3,N-GD4 !colors #e09dc4,#cbe009,#e2cdb3,#ff7407 !showLegends 1 !plotwidth 200 !style rects !titleLog2(FPKM) ## turn grid on显示参考线 !grid ##显示参考线坐标值 !gridlabel ## align individualcolumns显示多列条形图 !align ##show data在柱子上显示数值 !showData !showDataFontSize 8 !showDataFontColor white !showDataTextAlign start ## bar data 绘制条形图所用数据 AKI70249.1 9,10,9,9 ARH02602.17,7,7,7 OWK14909.1 6,6,6,5 ASU47379.13,3,3,3 AEX20383.16,6,5,5 AAH84064.13,3,3,3 NP_776626.1 3,3,3,3 ......
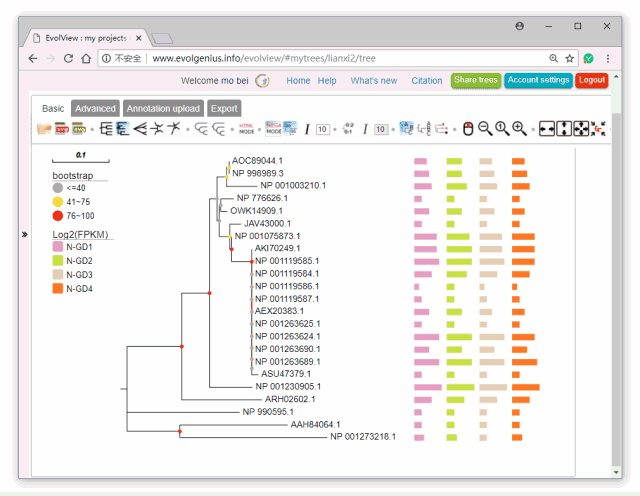
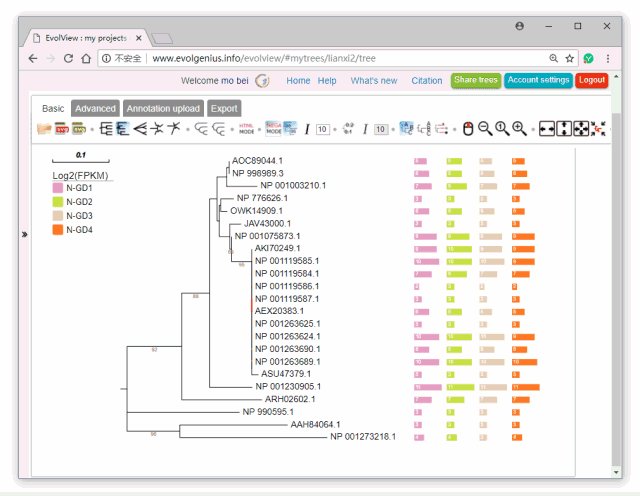
通过加#号可阻止当前行“代码”的执行,进而可实现多种展示结果,如下图。如果不知道该怎么改注释信息,可点帮助链接进入相应的帮助页面,里面有多种示例的“代码'。
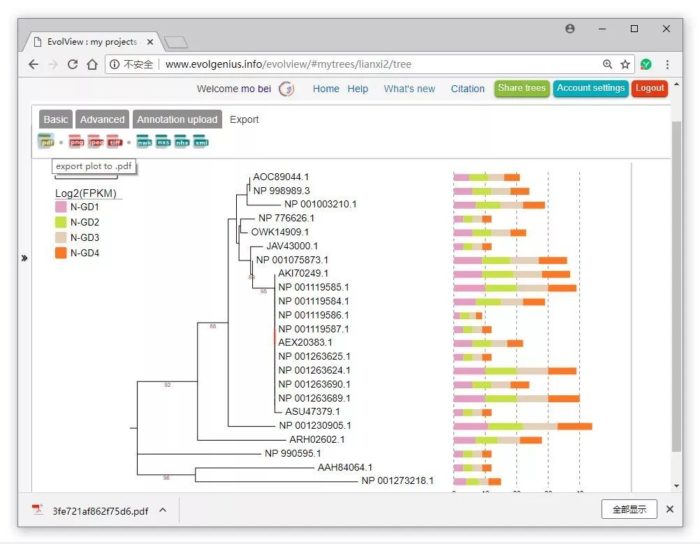
最后通过Export菜单(如下图)导出所需格式的图片,这里推荐大家导出PDF格式的矢量图。















1F
请问基因的名称中间有“_”下划线,但是在软件中显示为空格,这个怎么解决